

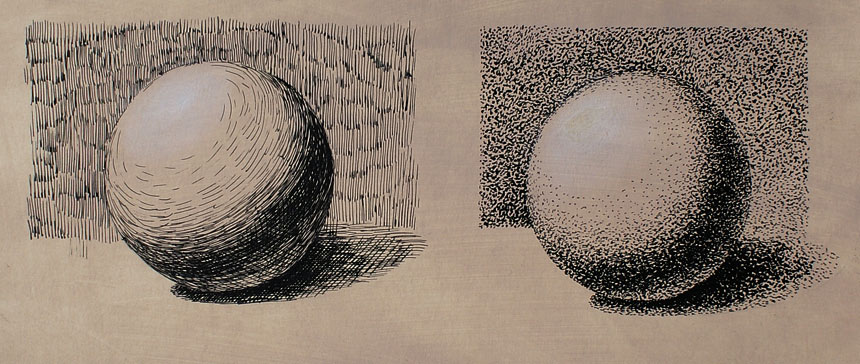
Or don't use the photo, just your imagination or aesthetic sense. If you want and still have it handy, put the photo back on to of your drawing and using Freehand Lines (F6) - or Béziers - mark the highlighted and shadowed areas and make them white and respectively black. We will add now more depth: highlights, shadow, gradients. If you like it enough, you may consider it done and stop here or continue by polishing it more (it is still a bit plain, but for small sizes this may be good). If you feel the need, temporarily use a very contrasting fill color to clearly see the nodes needing editing. Move this color shape under the outline (Page Down) and adjust the nodes if needed (at a zoomed-in level). Unset the stroke and use a fill color as you like (if you kept the reference photo, you can use the color picker to sample from it). Use the Bézier Tool (Shift+F6) and draw over. Now you can select the stroke and make it black, as it should be. You may want to zoom in and simplify more nodes created after union by imperfect positioning, but is not absolutely necessary. Select all your shapes and do an Union (Ctrl++). It may be a lot of work, but is not high level.Īs we are almost ready with the drawing part, move the photo away or even delete it (we may use it in the colorization process, but that is optional).

Take care of the details, do not leave parallel edges: wrinkles are thin at their ends and thick in the middle, hair the same.Ĭontinue until you simplified and polished all the shapes. When one shape is done, proceed to the next.

Depending on what you want to achieve, make it smooth and constant or very rough and irregular. So select nodes, delete them and after that adjust the shape. You can simplify automatically (Ctrl+L) but I don't like its results in this case (I found it useful in other occasions). Here comes the most repetitive, laborious and probably boring step: the calligraphic tools generated tons of nodes, so we will delete a lot of them to make the shapes simpler and then adjust the shapes. Here we don't want to draw the neck, but it partially cover the hair, so we have to improvise.Ĭontinue until you have covered all the necessary shapes. When we want to capture small details and need accuracy, zoom in:Ī drawing is not a realistic image, so enhance the things what matters, like the eyes in this case (larger eyes make the subject cuter and more lovable). Do not worry about small details, we'll take care of them later.

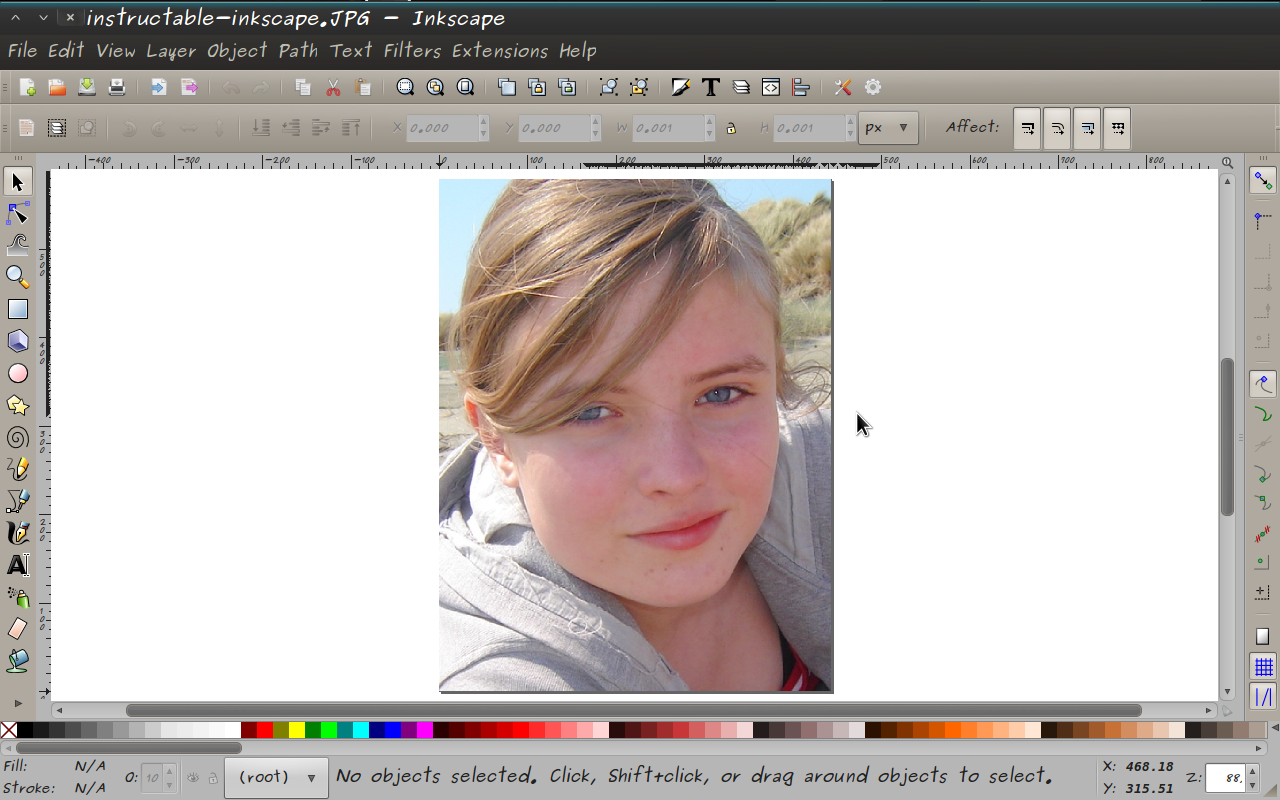
Start drawing freely along the shapes on your photo. I used here Red because is clearer in the tutorial what I do. (Alternatively, we can work with the photo at its default size and resize the vector when ready - I prefer to work as the final size because I find this way the preview quicker). By resizing we will lose a lot of small details, but we don't really need them. Import your photo inside the document (drag and drop is just fine) and resize it (with Ctrl pressed to preserve the aspect ratio). Set the canvas size as you desire, I used here 128x128, as this is an usual size for thumbnails. So we will start with a photo and will end with a drawing, like this: You may want to use a tablet, but the mouse is enough - the images in this tutorial are made exclusively with the mouse, I chosed to ignore my tablet today as I want to show what is possible using the simplest tools.
#INKSCAPE DRAWINGS HOW TO#
Traditionally them are made in GIMP ( see my tutorial about drawing them with GIMP), but today we'll try something a little unusual: draw them in vector graphics using Inkscape.Īs a bonus, we will learn to draw those heads even if we don't know how to draw, by using a photo as reference, anyone can do this, you don't have to be an Inkscape wizard. A hackergotchi is a picture of a writer used as an avatar to identify the author of a given RSS feed in blog aggregators.


 0 kommentar(er)
0 kommentar(er)
